Comme le terme lui-même le suggère, le développement Web consiste à développer à partir de zéro un site Web, une page Web ou tout autre élément qui fonctionne sur Internet.
En approfondissant un peu plus la terminologie informatique et technique, le développement Web fait référence au développement de code source de programmation, à la création et à l’organisation de bases de données et de langages de balisage, de protocoles réseau, de serveurs Web et de sécurité informatique.
Découvrez dans cette article de quelle manière se créer un site Web. Dans quel cas est-il recommandé de contacter un développeur Web. Et également quelles sont les différentes spécialisations du développement web.
1. Développement Web : comment créer un site Web
Aujourd’hui, créer un site Web n’est plus aussi difficile que dans le passé. Il n’est en effet pas nécessaire d’avoir une formation technique ou informatique. Pour créer un site web dynamique, il suffit d’installer un logiciel CMS (Content Management System) tel que WordPress ou Joomla sur un espace d’hébergement et le tour est joué.
Ainsi, chacun peut lui-même mettre en ligne un site simple. Et le gérer facilement grâce à un panneau de contrôle de publication.
Bien que le logiciel CMS soit une solution parfaite pour créer un blog ou un petit magazine Web, les CMS ne sont pas adaptés au développement de sites Web plus complexes.
Si le site web est l’interface frontale des autres systèmes d’information de l’entreprise, il nécessite alors des compétences en conception (ingénierie web) et en programmation (développement web).
Selon les besoins de l’entreprise, des professionnels du langage informatique peuvent intervenir sur l’ensemble des fonctionnalités du site. Ils proposent alors des solutions sur mesure pour remplir leur mission dans l’entreprise.
Découvrez quel est le rôle du Développeur Web ainsi que celui de l’Ingénieur en Robotique !
2. Comment fonctionne un site Web
Un site Web est un ensemble de documents hypertextes et d’éléments multimédias (images, vidéos, etc.) organisés en pages Web. En d’autres termes, le webmaster télécharge les fichiers du document sur l’espace web d’un ordinateur serveur (host) connecté à Internet 24h/24.
Aujourd’hui, les développeurs web sont de plus en plus sollicités. En effet, les évolutions rapides du secteur informatique et la transformation numérique que toutes les entreprises doivent gérer ont entraîné une forte demande de nouveaux programmes, sites web et applications. Aucune entreprise ne peut se passer d’une présence sur le Web, elle aura donc besoin d’un professionnel de l’informatique capable de la structurer et de la gérer sous une forme appropriée et à jour.
Lorsque les utilisateurs (client) se connectent à l’adresse de l’hébergeur via leur navigateur, le serveur leur envoie le document hypertexte demandé. De cette façon, les utilisateurs peuvent naviguer entre les documents sur des ordinateurs distants, même à l’autre bout du monde.
Découvrez quel est le rôle du Webdesigner ainsi que celui du Designer UX/UI !
3. Quelle est la différence entre Internet et le Web
Bien que les gens les utilisent comme synonymes, Internet et le Web ne signifient pas la même chose. Internet est né une vingtaine d’années avant le web. L’Internet (réseau de réseaux) est l’infrastructure technologique, tandis que le Web (World Wide Web, mieux connu sous le nom de WWW) est un protocole.
3.1. Du Web 1.0 au Web 2.0
Au cours des vingt dernières années, le développement web a évolué de la première génération à la seconde (web 2.0). Le Web 2.0 est ainsi l’ère des médias sociaux, des réseaux sociaux et des CMS.
3.2. Qu’est-ce que le Web 3.0 ?
Dans les années à venir, il évoluera encore vers la troisième génération (Web 3.0) avec la diffusion de sites Web intelligents dotés d’intelligence artificielle. C’est en effet une révolution technologique qui a déjà commencé. Pensez aux chatbots, aux assistants virtuels en ligne et aux récentes améliorations dans l’utilisation d’Internet.
Autre tendance évolutive, la RPA (Robotic Process Automation) qui favorise les gains de productivité grâce à l’automatisation des processus métiers.
Découvrez le rôle du Consultant Automatisation Processus Métiers (RPA), profil très recherché aujourd’hui, en particulier dans les entreprises de services numériques.
3.3. Sites Web réactifs et mobiles
Le développement Web ne concerne plus seulement les ordinateurs, mais également de nombreuses autres plateformes. Les utilisateurs peuvent désormais accéder au Web avec différents appareils, y compris mobiles (par exemple, tablettes, smartphones, consoles).
Par conséquent, il est nécessaire de développer un site Web réactif qui adapte automatiquement la mise en page à l’appareil utilisé par l’utilisateur.
Alors que la technologie mobile connaît une croissance exponentielle, les professions informatiques liées au développement d’applications le sont également. Le rôle du développeur Android est alors de développer des applications pour tous les appareils qui fonctionnent sur ce système d’exploitation mobile.
Découvrez quelles sont les compétences nécessaires pour vous positionner sur le poste en plein essor de Développeur Android ainsi que sur celui de Développeur Mobile et Développeur Golang ! Découvrez également notre fiche métier Développeur QlikView !
4. Développement Web : Front-end et développement Back-end
Approfondissons un peu le domaine du développement Web et voyons comment différents professionnels de l’informatique travaillent pour développer intégralement un site Web pour Internet.
Il existe deux classifications pour le développement Web :
- Développement Front-end
- Développement Back-end
Le développement Front-end fait référence à la partie d’un site Web avec laquelle l’utilisateur interagit directement. Pour cette raison, les développeurs l’appellent le « côté client » de l’application.
Le développement Back-end est le côté serveur d’un site Web (la partie du site Web que les utilisateurs ne peuvent pas voir et interagir). La partie du logiciel qui n’entre ainsi pas en contact direct avec les utilisateurs et où les développeurs stockent et organisent les données.
Découvrez toutes les bonnes pratiques DevOps pour le développement continu dans notre article !
4.1. Que est le rôle du développeur Front-end ?
Le développeur Front-end est ainsi la figure professionnelle de l’informatique qui est chargée de créer l’interface graphique d’un site Web ou d’un portail Web, d’insérer les éléments dans la page, de les styliser (couleurs / polices) et de les animer.
De plus, dans le Web moderne, le développeur front-end est également responsable de :
- interagir avec le Back-end (auquel il envoie et duquel il reçoit les informations à afficher dans la page Web)
- développer la logique de ce qui se passe dans l’interface
Découvrez le rôle du Développeur Front-end !
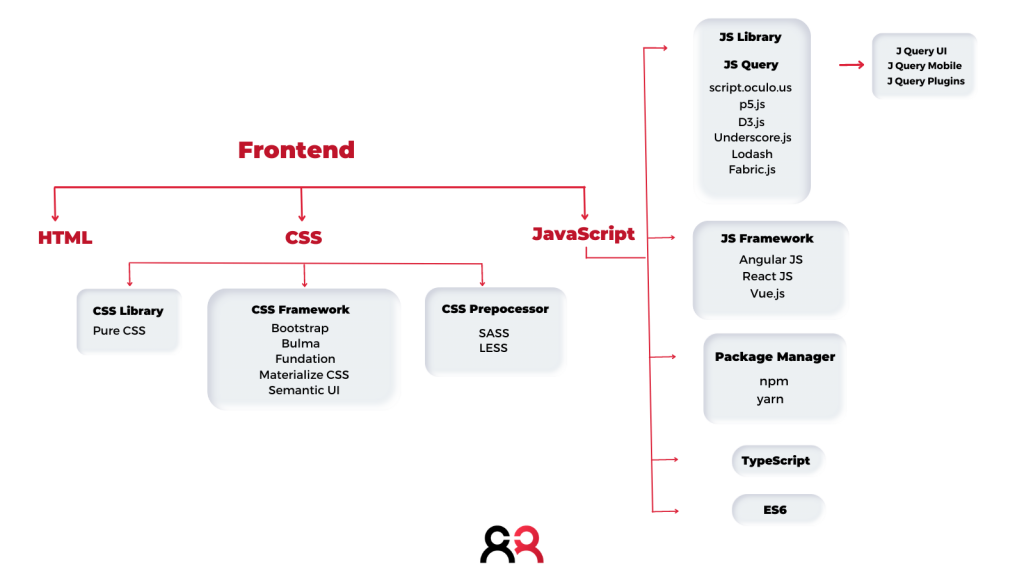
Ce qui suit est une feuille de route avec une brève description des langages et des outils impliqués dans le développement du Front-end :

- HTML signifie langage de balisage hypertexte. Il est utilisé pour concevoir le front-end des pages Web à l’aide d’un langage de balisage. Il agit comme un squelette pour un site Web, car il est utilisé pour créer la structure d’un site Web.
- CSS (Cascading Style Sheets) affectueusement appelé CSS, est un langage conçu simplement pour simplifier le processus de création de pages Web présentables. Il est utilisé pour styliser notre site Web.
- JavaScript est un langage de script utilisé pour fournir un comportement dynamique à notre site Web.
- Bootstrap est une collection d’outils gratuits et open source pour créer des sites Web et des applications Web réactifs. C’est le framework CSS le plus populaire pour développer des sites Web réactifs et mobiles. De nos jours, les sites Web sont parfaits pour tous les navigateurs (IE, Firefox et Chrome) et toutes les tailles d’écran (Desktops, Tablets, Phablets et Phones).
Avec l’apparition de nouveaux frameworks, les métiers autour du développement web sont de plus en plus spécifiques et un grand nombre de professionnels se spécialisent dans une technologie particulière. Parmi les différentes spécialisations possibles figure le développeur Front-end Angular.JS.
En savoir plus sur les compétences des développeurs Angular.JS !
4.2. Quel est le rôle du Développeur Back-end ?
D’autre part, le développeur Back-end s’occupe de la structure d’un site Web ou d’une application Web. Les développeurs Back-end s’occupent du fonctionnement du site et de la gestion des données qu’ils doivent traiter.
L’important est de connaître le fonctionnement de base de la plupart des langues et d’en choisir une en fonction de ses particularités. Plutôt que de parler de langages, parlons plutôt des outils que les développeurs utilisent pour implémenter les fonctionnalités d’un site.
Découvrez le rôle du Développeur Back-end !
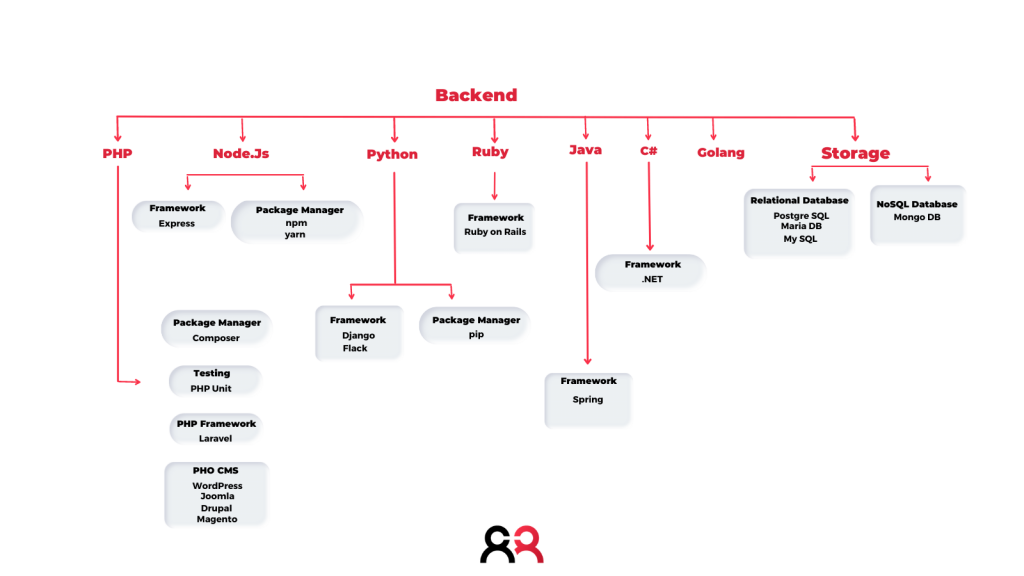
Comme précédemment, voici une feuille de route des outils de développement Back-end :

- PHP est un langage de script côté serveur conçu spécifiquement pour le développement Web.
- Java est l’un des langages de programmation les plus populaires et les plus utilisés. Il est hautement évolutif.
- Python est un langage de programmation qui vous permet de travailler rapidement et d’intégrer des systèmes plus efficacement.
- Node.js est un environnement d’exécution open source et multiplateforme permettant d’exécuter du code JavaScript en dehors d’un navigateur.
- Les frameworks Back-end sont : Express, Django, Rails, Laravel, Spring, etc.
C est un langage à usage général des années 70, et il est toujours utilisé dans la programmation de systèmes et la robotique. Le C++ est quant à lui né dans les années 1980. C’est le langage de choix pour ceux qui recherchent la performance, car il peut exécuter très rapidement du code complexe. Il est utilisé pour la conception d’applications mobiles, la programmation de systèmes d’exploitation ou de jeux vidéo. D’autre part, il est utilisé dans la création de certains programmes militaires.
Apprenez en plus sur le rôle du Développeur C/C++ !
4.3. Compétences du programmeur Back-End
Les compétences du programmeur backend sont ainsi :
- Langages back-end (PHP, Python, Java, C#, .Net etc.)
- Les bases de données, où les développeurs stockent les données qu’ils doivent gérer. Les types de base de données sont polyvalents et s’adaptent aux besoins du système
- Serveur, il est important pour un développeur backend de pouvoir s’occuper de l’apparence en ligne du site et de sa maintenance
Il existe de nombreuses spécialités et langages dans le domaine du développement web. On compte en effet : Swift, Node.js, React.js ou encore Ruby.Ruby est un langage de programmation libre, orienté objet et multi-paradigme, facile à comprendre et agréable à utiliser.
Découvrez le rôle du Développeur Ruby !
5. Quel est le rôle du Développeur Full-stack
Ce qui caractérise le développeur Full-stack, c’est sa capacité à développer à la fois le Front-end et le Back-end d’un site web. Les connaissances du développeur Full-stack regroupent tout ce qui caractérise les deux types de développeurs que nous avons vu plus haut.
Un professionnel de l’informatique capable de gérer la structure des pages Web, leur style, leurs animations, la création de structures de données, la conception de bases de données et la mise en œuvre des fonctionnalités du site. Les développeurs Full Stack maîtrisent en effet tous les langages : HTML, CSS, JavaScript, PHP, Python, etc.
Malgré ces vastes connaissances, il est très difficile pour ces professionnels de développer un site Web entièrement par eux-mêmes. En effet, leur tâche consiste principalement à collaborer avec les développeurs front et back end et à les accompagner dans la réalisation de fonctionnalités particulières.
Découvrez le rôle du développeur Full-stack !
6. Développement Web : langages de programmation pour créer un site Web
Comme nous l’avons vu dans les différentes spécialisations du développement web, un langage de programmation est un langage informatique utilisé par les programmeurs pour communiquer avec les ordinateurs. Il s’agit en effet d’un ensemble d’instructions écrites dans un langage spécifique pour effectuer une tâche spécifique.
En conclusion, voici une liste des langages de programmation les plus largement utilisés par les industries :
- HTML
- PHP
- ASP
- Javascript
- Java
- Python
- Feuilles de style CSS
- C
- C++
- C#
- R
- Go
- rubis
- Swift
Le professionnel de l’informatique qui traduit un langage graphique en langage informatique est ainsi l’intégrateur HTML. En assemblant les différents éléments d’un site Web, l’intégrateur HTML s’assure qu’ils sont alignés avec l’esthétique souhaitée et conservent un design pratique.
Découvrez plus en détail le rôle de l’Intégrateur HTML !
Certains langages gagnent en importance avec l’évolution du web sémantique, notamment : Open Graph Markup. Très utile pour expliquer le contexte du contenu d’une page et prendre le contrôle des extraits.
7. Meilleures pratiques de développement Web et de cybersécurité
Les professionnels de l’informatique impliqués dans le développement Web doivent avoir une bonne compréhension de l’importance de l’hygiène numérique et de la sécurité Web. Afin d’éviter les attaques de sécurité courantes sur les sites Web, il est essentiel de suivre les normes de cybersécurité les plus élevées tout au long du cycle de développement.
Quelques bonnes pratiques de cybersécurité à mettre en place sont les suivantes :
- Assurez-vous que l’équipe de développement a suivi une formation sur la cybersécurité.
- Configurez un pare-feu d’application Web (WAF).
- Utilisez des instructions paramétrées dans les tests SQL.
- Maintenez à jour toutes les plates-formes et applications de sécurité.
- Partitionnez les données utilisateur hors des systèmes de fichiers API.
Ces bonnes pratiques de cybersécurité contribueront à réduire les erreurs humaines (qui contribuent à environ 85 % des violations de données). Ils augmenteront également la qualité des candidatures.
Faire de la cybersécurité une priorité tout au long de chaque cycle de développement est donc nécessaire pour lutter contre le flot d’attaques numériques qui menacent le Web moderne.
Vous êtes à la recherche de missions en freelance ou CDI dans le domaine du développement Web ! Vous pouvez dès à présent postuler à nos offres de missions Tech & IT sur notre plateforme de recrutement de freelances et CDI.

